Jobick
Jobick : Job Admin Dashboard VueJs Template
This documentation is last updated on 13 May 2024
Thank you for purchasing this VueJs template.
VueJs Installation & Setup -
1.- Install npm
It will create 'node_module' folder in this all dependency files will be install with this
command.
npm install
npm install
2.- Run Project
With is command file will be compiled and it will be loaded on local server
`http://localhost:5173`.
npm run dev
npm run dev
3.- Production Build
Packages JavaScript, CSS, and other assets into bundles for efficient delivery to the client.
npm run build
npm run build
4.- Note:
To get more help on the TypeScript checkout Click here
4.- Further help
To get more help on the Vite checkout Click here
Folder Directories -
-
assets
This folder contains all the assets of Jobick template.
-
components
This folder component files for various template features.
-
elements
This folder contains all the elements files of Jobick template.
-
router
This folder has all router form used in the template.
-
views
This folder has all pages for various template features.
-
images
This folder has all plugins used in the template.
-
router
This folder has all script contact form used in the template.
-
css
CSS File
- VueJs
- src
- assets
- components
- elements
- router
- store
- views
- App.vue
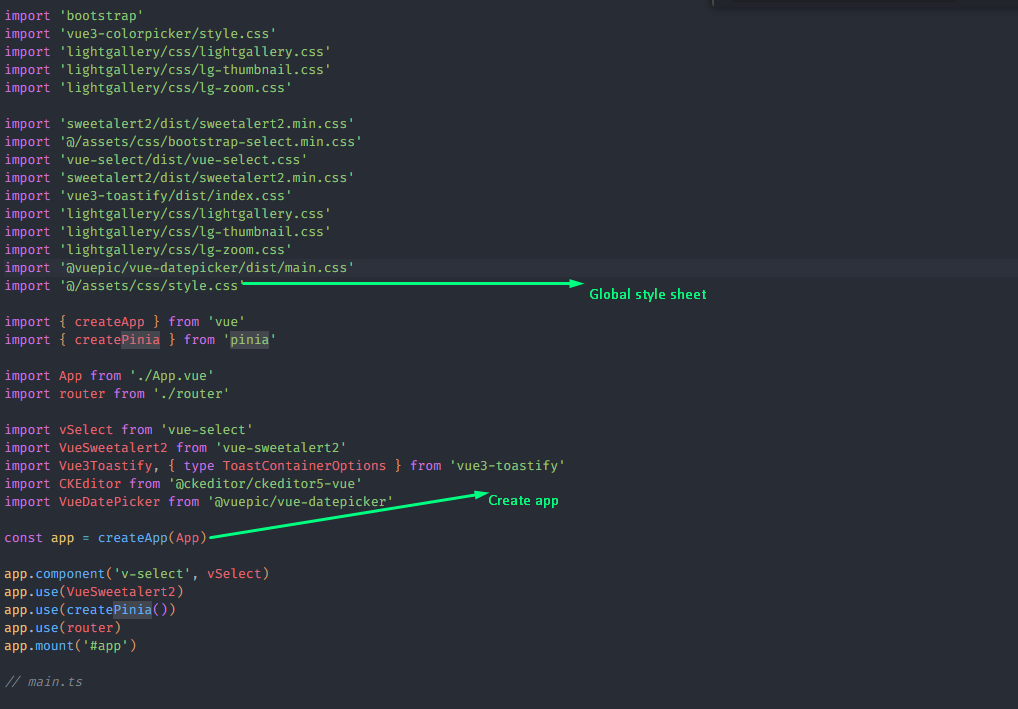
- main.ts
- index.html
- package.json
- package.lock.json
- src
Admin Theme Features -
<!-- Default layout --> <body data-typography="poppins" data-theme-version="light" data-layout="vertical" data-primary="color_1" data-nav-headerbg="color_2" data-headerbg="color_1" data-sidebar-style="full" data-sidebarbg="color_2" data-sidebar-position="fixed" data-header-position="fixed" data-container="wide" direction="ltr" >

Color Theme -
So many color option available
<body typography: "poppins", More Options => ["poppins" , "roboto" , "Open Sans" ] version: "light", More Options => ["light" , "dark"] layout: "horizontal", More Options => ["horizontal" , "vertical"] primary: "color_15", More Options => ["color_1," , "color_2," ..... "color_14"] headerBg: "color_1", More Options => ["color_1," , "color_2," ..... "color_14"] navheaderBg: "color_1", More Options => ["color_1," , "color_2," ..... "color_14"] sidebarBg: "color_15", More Options => ["color_1," , "color_2," ..... "color_14"] sidebarStyle: "compact", More Options => ["full" , "mini" , "compact" , "modern" , "overlay" , "icon-hover"] sidebarPosition: "static", More Options => ["static" , "fixed"] headerPosition: "fixed", More Options => ["static" , "fixed"] containerLayout: "full", More Options => ["full" , "wide" , "wide-box"] direction: direction More Options => ["ltr" , "rtl"] >
<body typography: "poppins", version: "light", layout: "vertical", primary: "color_1", headerBg: "color_1", navheaderBg: "color_1", sidebarBg: "color_1", sidebarStyle: "full", sidebarPosition: "fixed", headerPosition: "fixed", containerLayout: "full", direction: 'ltr', >

<body typography: "poppins", version: "dark", layout: "vertical", primary: "color_1", headerBg: "color_1", navheaderBg: "color_1", sidebarBg: "color_1", sidebarStyle: "full", sidebarPosition: "fixed", headerPosition: "fixed", containerLayout: "full", direction: 'ltr', >

<body typography: "poppins", version: "light", layout: "vertical", primary: "color_1", headerBg: "color_1", navheaderBg: "color_3", sidebarBg: "color_3", sidebarStyle: "full", sidebarPosition: "fixed", headerPosition: "fixed", containerLayout: "full", direction: 'ltr', >

<body typography: "poppins", version: "dark", layout: "vertical", primary: "color_1", headerBg: "color_1", navheaderBg: "color_8", sidebarBg: "color_8", sidebarStyle: "full", sidebarPosition: "fixed", headerPosition: "fixed", containerLayout: "full", direction: 'ltr', >

<body typography: "poppins", version: "light", layout: "horizontal", primary: "color_5", headerBg: "color_5", navheaderBg: "color_5", sidebarBg: "color_1", sidebarStyle: "full", sidebarPosition: "fixed", headerPosition: "fixed", containerLayout: "full", direction: 'ltr', >

<body typography: "poppins", version: "light", layout: "vertical", primary: "color_11", headerBg: "color_1", navheaderBg: "color_11", sidebarBg: "color_11", sidebarStyle: "compact", sidebarPosition: "fixed", headerPosition: "fixed", containerLayout: "full", direction: 'ltr', >

<body typography: "poppins", version: "light", layout: "vertical", primary: "color_1", headerBg: "color_1", navheaderBg: "color_13", sidebarBg: "color_13", sidebarStyle: "mini", sidebarPosition: "fixed", headerPosition: "fixed", containerLayout: "full", direction: 'ltr', >

<body typography: "poppins", version: "light", layout: "vertical", primary: "color_14", headerBg: "color_1", navheaderBg: "color_14", sidebarBg: "color_14", sidebarStyle: "modern", sidebarPosition: "static", headerPosition: "fixed", containerLayout: "full", direction: 'ltr', >

Credits -
-
Nodejs
v20.10.0 -
TypeScript
v5.4.0 -
Vite
v5.1.6 -
Pinia
v2.1.7 -
VueJs 3
v3.4.21 -
Ckeditor
v5.1.0 -
Fullcalendar
v6.1.11 -
Vuepic
v8.3.1 -
Apexcharts
v1.5.2 -
Bootstrap
v5.3.3 -
ChartJs
v5.3.0 -
Light Gallery
v2.7.2 -
VueJs Draggable Next
v2.2.1 -
Sweetalert2
v11.10.7 -
Colorpicker
v2.3.0 -
Dropzone
v2.2.1 -
Popper
v1.5.0 -
steppy
v1.3.2 -
Toastify
v0.2.1
VueJs Structure

Our Products -
Do You Need Help To Customization
After Purchase A Template...
You Will Start Customizing According Your Requirement but what if you don't know
SOLUTION IS HIRE DexignLab
Hire Same Team For Quality Customization
In Order To Ensure Your Website Is Live, We Will Customize The Template According To Your Requirements And Upload It to the Server.